Raster vs Vector Graphics
How They Both Have Purpose in Print
Read time: 5 minutes | Author: PRI Graphics | Posted: August 10th, 2022
The Digital Battle That Can Be Difficult to Understand
In the digital world of design and print, knowing the difference between raster vs vector graphics is a must. If you don’t have a full comprehension of the two, don’t worry, you’re not alone
It’s the type of verbiage that most people aren’t too familiar with unless you’re in the industry or work with digital design daily. When it does come up in conversation, it usually does sound like babble to most.
In this PRI Graphics article, we will try to break down each major component of raster vs vector graphics to better explain the differences and the best use cases for each.
With this information, our hope is to clear up any confusion between the two and to assist you with your next digital design or print project.
If you’re needing to speak with a print professional today, feel free to call us locally at 602-393-3131 or toll-free at 1-877-409-8889.
Our team is more than happy to help in any way possible. You can also visit our Contact Page for more information.
What is a Raster Graphic?
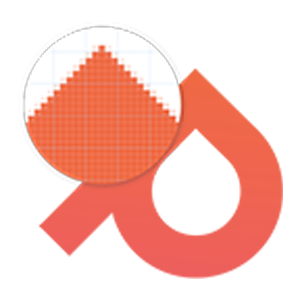
Raster graphics, also called bitmap graphics, are a type of digital image that uses tiny rectangular pixels, or picture elements, arranged in a grid formation to represent an image.
Because the format can support a wide range of colors and depict subtle graduated tones, raster graphics are well suited for displaying continuous-tone images such as photographs, artwork, or shaded drawings, along with other detailed images.
What is a Vector Graphic?
The nature of vector graphics, where each line, curve, shape, and color are mathematically defined, lends itself to creating images that can be scaled down for a business card or up for a large billboard.
The popularity of vector graphics led the World Wide Web Consortium (W3C) to create a graphics language called scalable vector graphics (SVG). SVG is a royalty-free language that contains vector shapes and text and can contain embedded raster graphics as well.
Vector graphics is well suited for brand logos, large format graphics such as wall wraps, and any other use when the artwork in question is needing to be scaled up or down for different formats of digital or print displays.
Raster vs Vector – Differences
Scalability
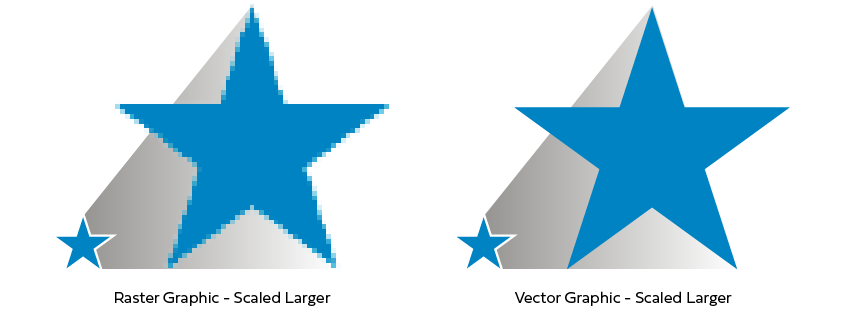
As previously mentioned, scalability is the main advantage of vector vs raster graphics. Because vector graphics are derived from mathematical vector relationships, or relationships between points that create lines and curves, they appear clean and exact at any size.
So, when scaling a logo or artwork that is created in vector format, whether you need it as small as a business card or as large as a full-sized billboard, that quality is not altered, and your image will remain to look clean and exact.
When dealing with raster vs vector graphics or images, you are limited to size scalability due to its original format creation.
For example, if you take a photo on your phone, that would be considered a raster image (pixel-based) and therefore you are limited to the original size of that photo (for example if this photo is 4032px X 3024px in size).
Due to this limitation, if you try to resize the image to a larger size (say you try to double it to 8064px X 6048px), your software will automatically produce “cloned” pixels to fill in the blank spaces that are created when enlarging. This now removes detail from the photo and creates a “blurry or pixelated” final product.
Software and File Formats for Raster vs Vector Graphics
Raster Graphics
You can expect to use design software such as Adobe Photoshop, GIMP, or Affinity Photo for any raster-based graphic design projects, but other photo editing software like Lightroom or even Microsoft Publisher could also be of use. Raster graphics are saved in file formats typically known as JPG, GIF, PNG, and TIF.
Vector Graphics
Vector graphics are created using design software such as Adobe Illustrator, CorelDraw, or Affinity Designer. Vector-based software is capable of producing raster files, but you miss out on alternative and more in-depth capabilities and tools when you do not utilize raster-based software. Vector graphics are saved in file formats typically known as AI, CDR, SVG, EPS, or PDF.
Use Cases for Raster & Vector Graphics
Both raster and vector graphics have a purpose in digital design and print and knowing how and when to use them can make a major impact on the quality and look of your final product.
Raster vs vector graphics are made up of square pixels and have a much clearer and more precise visual representation of color and gradient when it comes to detailed images. Photographs and web-based designs will utilize raster graphics due to their native “pixel-based” requirements.
Raster graphics are also more common in various file formats, making them more accessible and easier to view online. Raster file types also take up more space (larger file size) than their vector counterpart.
Vector graphics on the other hand, are made up of mathematical equations allowing them to be infinitely scalable and making them ideal for logo creation, geometric designs, and typography.
You’ll notice a lot of designers using software like Illustrator or InDesign to create brochures, pamphlets, or other stationery designs. This is because, most of the time, these types of designs are utilizing geometric shapes, solid colors, logos, and typography, best suited for vector applications.
Vector file types also take up much less space (smaller file size) compared to their raster-based counterpart.
Final Verdict
In this “battle”, there isn’t really any right or a wrong answer when it comes to raster vs vector graphics. It all depends on the type of project you’re working on at the time.
Both raster and vector graphics have their roles in design and the digital landscape and this article, hopefully, helped to explain both options a little more so that your next digital project goes smoothly from the very start.
You can also check out this article to learn the difference between the design color spaces of CMYK vs RGB.
If you’re new to digital design or print graphics, don’t worry, companies like PRI Graphics & Signs are here to help you through every step of the way. Our design experts and print professionals have decades of experience and will know exactly how to assist you or your company on the next design or print project.
Please call Toll-Free at 1-877-409-8889 or email us to talk with our Phoenix print experts. We’d be glad to answer any questions you have about raster vs vector graphics, digital printing, graphic design, or any other managed print services.
About the Author
PRI Graphics – Director, Marketing & Brand Management
PRI Graphics is a marketing and design expert who is passionate about new emerging trends in digital media and business strategy. A member of AMA with a PCM® in marketing management, he continues to strengthen his knowledge and skill sets in the marketing ecosystem. Prior to joining PRI, he pursued a career in filmmaking and carries on the passion for brand development.